An Easy Way to Demonstrate Your Research
A research poster is an attractive visual presentation of research that displays the information in a clear and concise manner. It is mostly used at conferences where the researcher demonstrates their work and interacts with the participants. Generally, the posters are static and if a participant wants to view something different like a notebook code, model demo, or a blog then the author would have to jump through multiple windows for a demonstration.
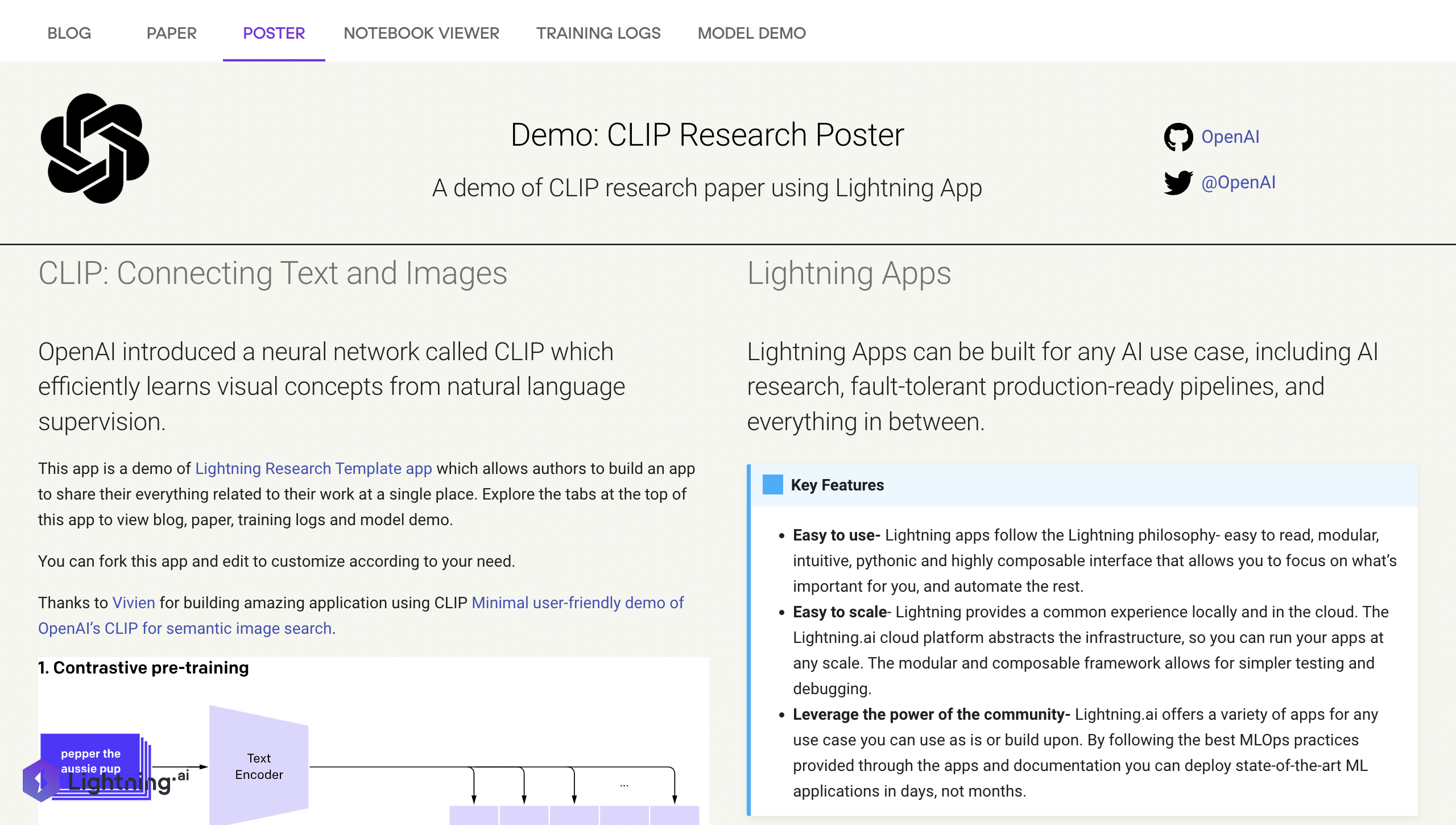
Our Research Poster Template connects your research poster with a Jupyter notebook, blogpost, and research paper, and even has an interactive demo for people to play with the model all within the same app. This app also allows industry practitioners to easily reproduce the research. To build a poster researchers can install the template and customize based on their requirements.
This Research poster template is built using Lightning Apps & Components. Lightning App is a framework to build any Machine Learning solution. Lightning Apps allows you to connect any machine learning or data tools to your solution and quickly turn your Machine Learning research into a scalable end-to-end ML system.

Getting Started with your own Research Poster
First, you need to install Lightning using pip install lightning
There are two ways to install the research poster template:
- The quickest way to install the template is using the Lightning CLI,
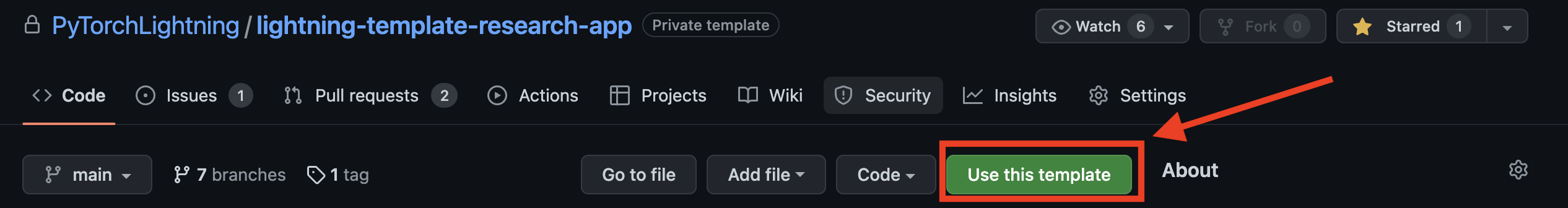
lightning install app lightning/research_poster. This command will clone and install the research poster template in your current directory. You will also use the Lightning CLI later to run the app locally & on the cloud. - Go to the Github repository and click on the
Use this templatebutton as shown in the image below.- Enter the new repository name and create a repository from the template.
- Clone the repository, go to the repository folder then enter
pip install -e .You can also install the template manually.
 Now that you have the research poster template installed on your system, you can launch the default Image Search Research Poster using the
Now that you have the research poster template installed on your system, you can launch the default Image Search Research Poster using the lightning run app app.py. This command will open the research poster app in your browser. Keep in mind that this is just a template and will be replaced with your own research in the following section.
 Creating your own Interactive Research Poster App
Creating your own Interactive Research Poster App
At the root of this template, you will find app.py which contains the ResearchApp class. This class provides arguments like a poster folder, paper link, blog, and launch a model demo. Let’s briefly discuss the tabs and components available in this app.
1. Poster Component
This component lets you make research posters using markdown files. The component comes with a predefined poster.md file in the resources folder that contains markdown content for building the poster. You can directly update the existing file with your research content.
2. Paper and Training Logs
You can add your research paper, a blog post, and training logs to your app. These are usually static web links that can be directly passed as optional arguments within app.py
paper = "https://arxiv.org/pdf/2103.00020.pdf"
blog = "https://openai.com/blog/clip/"
log_url = "https://wandb.ai/aniketmaurya/herbarium-2022/runs/2dvwrme5"
ResearchApp(
paper=paper,
blog=blog,
training_log_url=log_url
)
3. A view only Jupyter Notebook
You can provide the path to your notebook and it will be converted into static HTML.
To add the static notebook to your app, pass notebook_path="NOTEBOOK_PATH.ipynb" in the ResearchApp class within app.py.
4. JupyterLab Component
This component runs and adds a JupyterLab instance to your app. You can provide a way to edit and run your code for quick audience demonstrations. However, note that sharing a JupyterLab instance can expose the cloud instance to security vulnerability. By default, the JupyterLab instance is disabled within app.py to avoid this.
ResearchApp(launch_jupyter_lab=False)
5. Model Demo
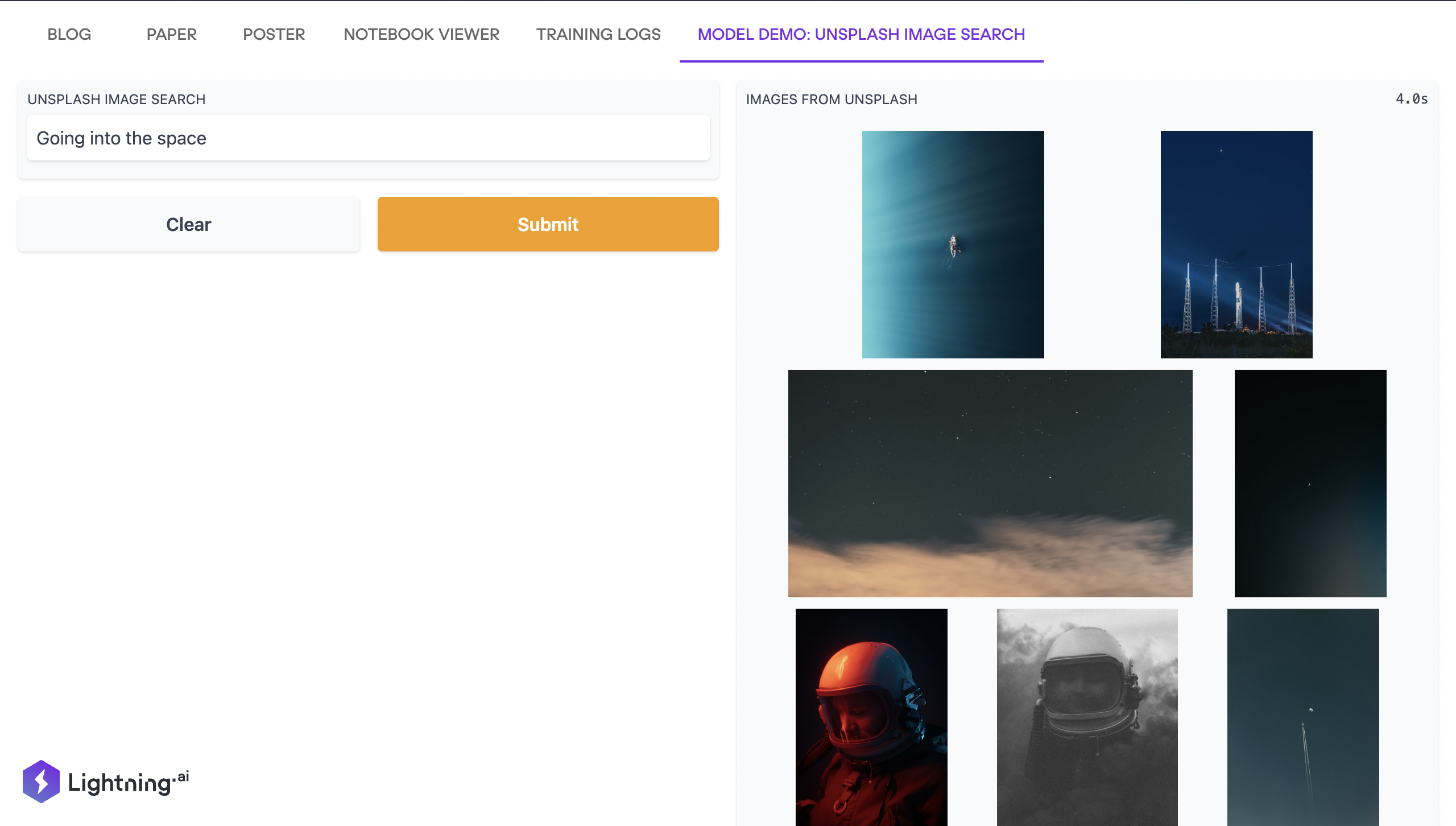
This app uses the Lightning ServeGradio component to showcase an interactive model demo with Gradio. To create an interactive demo you’d need to implement the build_model and predict methods of the ModelDemo class present in the research_app/components/model_demo.py module. You can also provide a few default examples for your demo as seen below example for Image Search in the template.
# Implementation of YoloV5 model demo using ServeGradio
class ModelDemo(ServeGradio):
inputs = gr.inputs.Image()
outputs = gr.outputs.Image()
def __init__(self):
super().__init__()
def build_model(self):
model = torch.hub.load("ultralytics/yolov5", "yolov5s")
return model
def predict(self, image):
results = self.model(image, size=640)
results.render()
return Image.fromarray(results.imgs[0])
 After you update all the files and components, you can launch your new interactive research app locally and on the cloud using the Lightning CLI:
After you update all the files and components, you can launch your new interactive research app locally and on the cloud using the Lightning CLI:
To run locally:
lightning run app app.py
To deploy on the cloud:
lightning run app app.py --cloud
Build your research poster by installing the template now and share it with the world.
Build and share your research poster with the world. Install the template now!
Tweet your research poster app with the hashtag BuildWithLightning and tag @PytorchLightnin and we will showcase it on our official handle.
By Aniket Maurya, Developer Advocate Lightning AI